I was playing around looking at the information at hand on the ATTiny85 PWM and I thought that there were only 2 PWM capable pins on the chip … apparently, I was wrong, there are three. PB0, PB1 and PB2 are all PWM. Until I realised that, I was toying with the idea of software based PWM. There are some pretty good articles, tutorials and pages relating to software PWM, so I’ll probably get around to playing with it, some other time.
In the meantime. I had another look over the Freetronics Tutorial #7 – RGB LED and I decided that the code was a little clunky. The RGB values all jump to their random values and there is a lot of blinking … that’s OK if that’s what you want. Anyway, I had a quick play and decided to make the values rise from 0 to their random value and then back down to 0 so that they fade in and out. It’s still a little inelegant, but for the sake of a decent tutorial, I thought that this would be fairly useful.
My code is as follows
//Tutorial 7: RGB LED *** EXTENDED
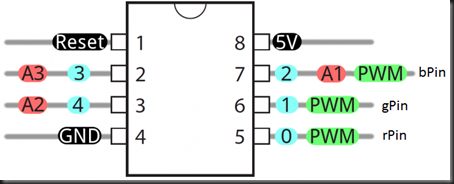
int rPin = 0;
int gPin = 1;
int bPin = 2;
void setup()
{
pinMode(rPin, OUTPUT);
pinMode(gPin, OUTPUT);
pinMode(bPin, OUTPUT);
analogWrite(bPin, random(0, 255));
analogWrite(gPin, random(0, 255));
analogWrite(rPin, random(0, 255));
delay(500);
}
void loop()
{
upDown(random(0,255), random(0,255), random(0,255));
delay(500);
}
void upDown(int r, int g, int b)
{
//bring the colours up
int rVal, gVal, bVal = 0;
for(int rVal = 0; rVal < r; rVal++)
{
analogWrite(rPin, rVal);
delay(10);
}
for(int gVal = 0; gVal < g; gVal++)
{
analogWrite(gPin, gVal);
delay(10);
}
for(int bVal = 0; bVal < b; bVal++)
{
analogWrite(bPin, bVal);
delay(10);
}
// return to 0
while(rVal>0)
{
rVal--;
analogWrite(rPin, rVal);
}
while(gVal>0)
{
gVal--;
analogWrite(gPin, gVal);
}
while(bVal>0)
{
bVal--;
analogWrite(bPin, bVal);
}
}
This is still fairly close to the original, with an upDown function that fades each colour in and then all of them out again.
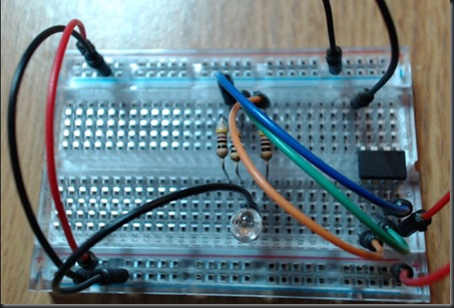
I used my ATTiny85 ICSP to program the ATTiny85 and the 9V to 5V power regulator to supply the solderless bread board.
As you can see, there isn’t anything outside of the Arduino core being used in the code, and the wiring is very straight forward. The layout is as per the Freetronics tutorial (more or less … I’ve added a jumper from the top to bottom rails).
Here is how it looks when it’s running. Bear in mind that the cycle uses a random RGB value and splits it up, so it *should* be different for every cycle.
Well … it’s now well past my bed-time, so I’m calling it a night.
Have fun ATTiny85ers!
Check out the rest of the tutorials here.


No comments:
Post a Comment